We like to get your feedback and suggestions, simply leave your comment below!
To give you an easy to follow explanation about handling the th23 Upload plugin we created video series:
- Step-by-step installing the plugin
- Explaining all plugin settings in the admin area
- Learning about advantages of the Professional extension
- Getting and installing the Professional extension
- Explaining all Professional plugin settings in the admin area
In addition, as some questions arise more frequently, we put together a Frequently Asked Question collection – please check, if any of these already helps you…
- How does this plugin help compared to WPs default scaling of uploads?
- What is the ideal image to use as a watermark?
- Why can only JPG / JPEG images be watermarked?
- How can I install the plugin manually?
Step-by-step installing the plugin
Explaining all plugin settings in the admin area
th23 Upload – Settings and Configuration
Learning about advantages of the Professional extension
th23 Upload – Professional advantages
Getting and installing the Professional extension
th23 Upload – Upgrade to Professional
Explaining all Professional plugin settings in the admin area
th23 Upload – Professional Settings and Configuration
How does this plugin help compared to WPs default scaling of uploads?
By default WordPress limits the upload of images to max 2560px width/height, without providing any admin options to adjust this setting. This plugin allows you to disable this default and replace it with a setting accessible via the admin options.
This plugin additionally allows a customized suffix for resized images, compared to the unchangeable default “-scaled” suffix.
Also the plugin can prevent creation of additional intermediate sizes of all uploaded images, which due to their dimensions of 1536px and 2048px would be taking up much additional space on your webserver.
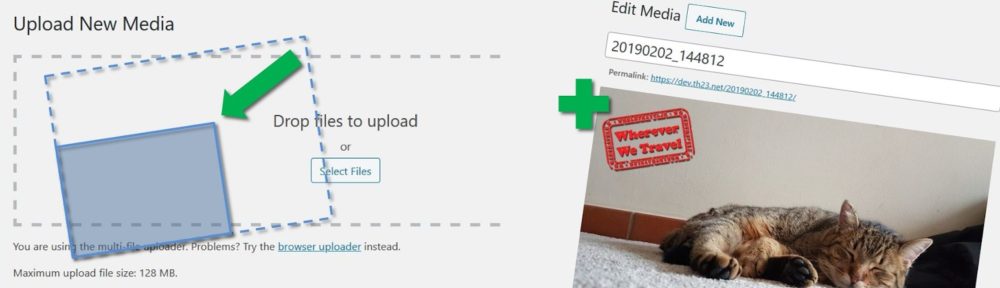
What is the ideal image to use as a watermark?
You should use a PNG image as watermark with transparent background. Try it out locally over various backgrounds/ images – light ones as well as darker ones.
The size depends largely on the size of your images to be marked. You can save a larger copy of the watermark PNG and limit the maximum space to cover via the plugin options. Make sure your watermark is still readable/ visible also when scaled down.
Why can only JPG / JPEG images be watermarked?
Simple answer: Most images used in the internet are in the JPG format. Watermarking JPG images should meet most users needs.
Technical answer: Other image formats can contain information and have special characteristics making their handling very tricky and error-prone. For example: PNG files can contain transparency levels, additionally they can be animated. Similar for GIF images.
Honest answer: To limit complexity of the plugin *smiley winking*
How can I install the plugin manually?
We recommend to install the Basic version of the plugin from the WP.org repository. Go to your admin panel, click “Plugins” and “Add new”. Use the search box in the upper right hand corner to search for “th23”. You will see all my plugins listed and can simply select “th23 Upload”, click “Install” and once completed “Activate”.
However, if you want to install the plugin manually follow these steps:
- Upload the plugin files to the `/wp-content/plugins/th23-upload` directory
- Activate the plugin through the ‘Plugins’ screen in the WordPress admin area
- Use the ‘Settings’ -> ‘th23 Upload’ screen to configure the plugin
That is it – future uploads will be handled according to your settings automatically!